有了服務項目後,顧客已經可以開始預約,進入這個網站的重頭戲。上一篇文章中,眼尖的朋友們一定會發現,對比原先的 Flow Chart 後,好像少了「顧客預約當下沒有立刻填寫匯款資訊」的情境,這篇就讓我們補上,並將其他頁面的 Wireflame 一起補完吧!
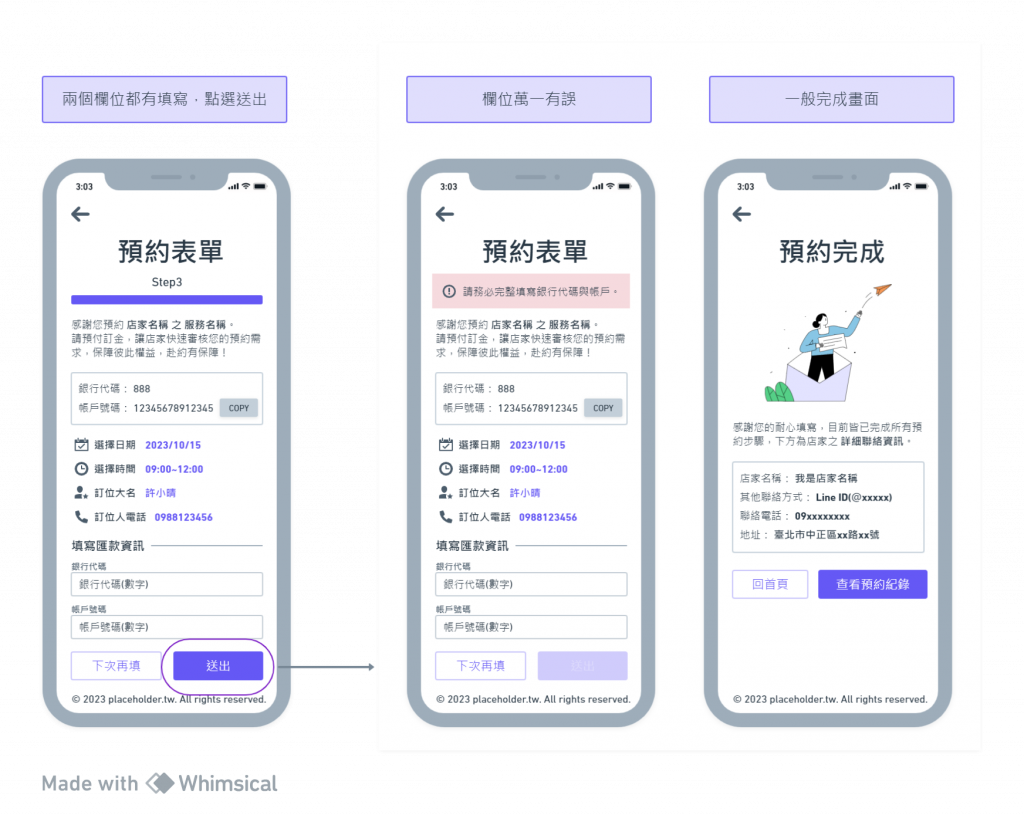
基本上就是檢查格式,符合判斷式,則算完成顧客角色的預約流程。
網站目前的設計是,顧客可以在有留下電話號碼並驗證成功的前提,先暫時性的預約佔位。這種情境是給予顧客便利與彈性的設計,當然下次再填是什麼時候 也沒人知道 ?但至少這樣店家可以在收到這樣的預約資訊時,有真實可以聯絡到對方的一種方式。在這個情境下,有兩個設計要點:

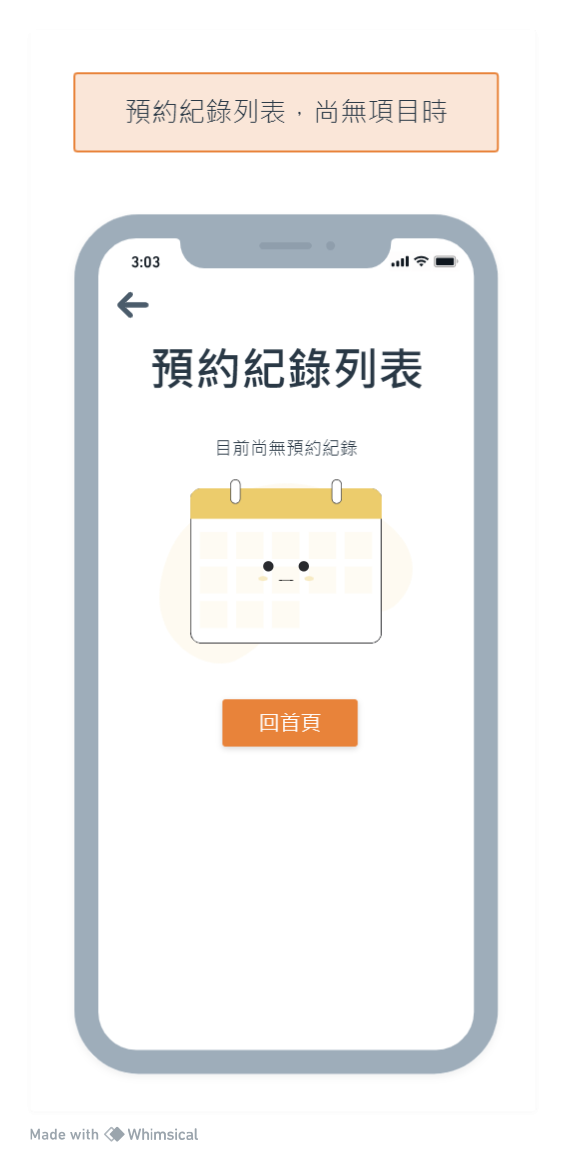
程式會做判斷當店家剛成立、完全沒有開始新增服務項目或服務項目皆未開放預約時,是不會看到預約紀錄維護這個功能選單。但因為預防使用輸入網址連結至此頁之額外狀況,也會在頁面預先判斷,如果基於任何情況完全沒有預約紀錄時,會看到的畫面。
其實今天卡在這個畫面很久,滿猶豫狀態該怎麼編輯才會比較直覺?有想法的可以底下留言給我,非常感謝!
我是第一次這麼認真繪製各種情境的線稿,很清楚知道可能還有很多情境是沒有考量到的、或者可以再優化的,但因為原先的時程規劃就是希望只撥10天,也就是比賽30天的三分之一的時間在規劃上,適時的設置停損點,我想也是各位軟體工程師開發的日常,如果有寶貴的建議,歡迎底下留言給我唷!我很希望經過這次挑戰,不只是完賽,更可得到客觀的建議。
接下來,就讓我們進到程式碼的世界吧!
